Inspector Gadget
An ECMAScript 6 (Javascript) based text, element and node highlighter – this base project allowed for certain criteria to be passed to the script and it would then highlight the relevant sections in supplied HTML pages. Multiple highlights were allowed per page (and item), tool tips were automatically added and users could click on the relevant highlighted sections to be returned to the reason of highlighting.
Example usage:
Highlight Text starting `this` exactly 31 characters long as a `Grammar` test with a tool tip of `Exactly 31 characters long`:
"test": "Grammar",
"status": "unconfirmed",
"title": "Check this grammar",
"tooltip": "Exactly 31 characters long",
"highlight": {
"regexp":"this.*",
"minLength":30,
"maxLength":32
}
All links going to example.com (http or https)
"highlight": {
"querySelector": "a[href=\"http://example.com/\"],a[href=\"https://example.com/\"]"
}
All links with the text “sixth”
"highlight": {
"querySelector": "a[href]",
"word":"Sixth"
}
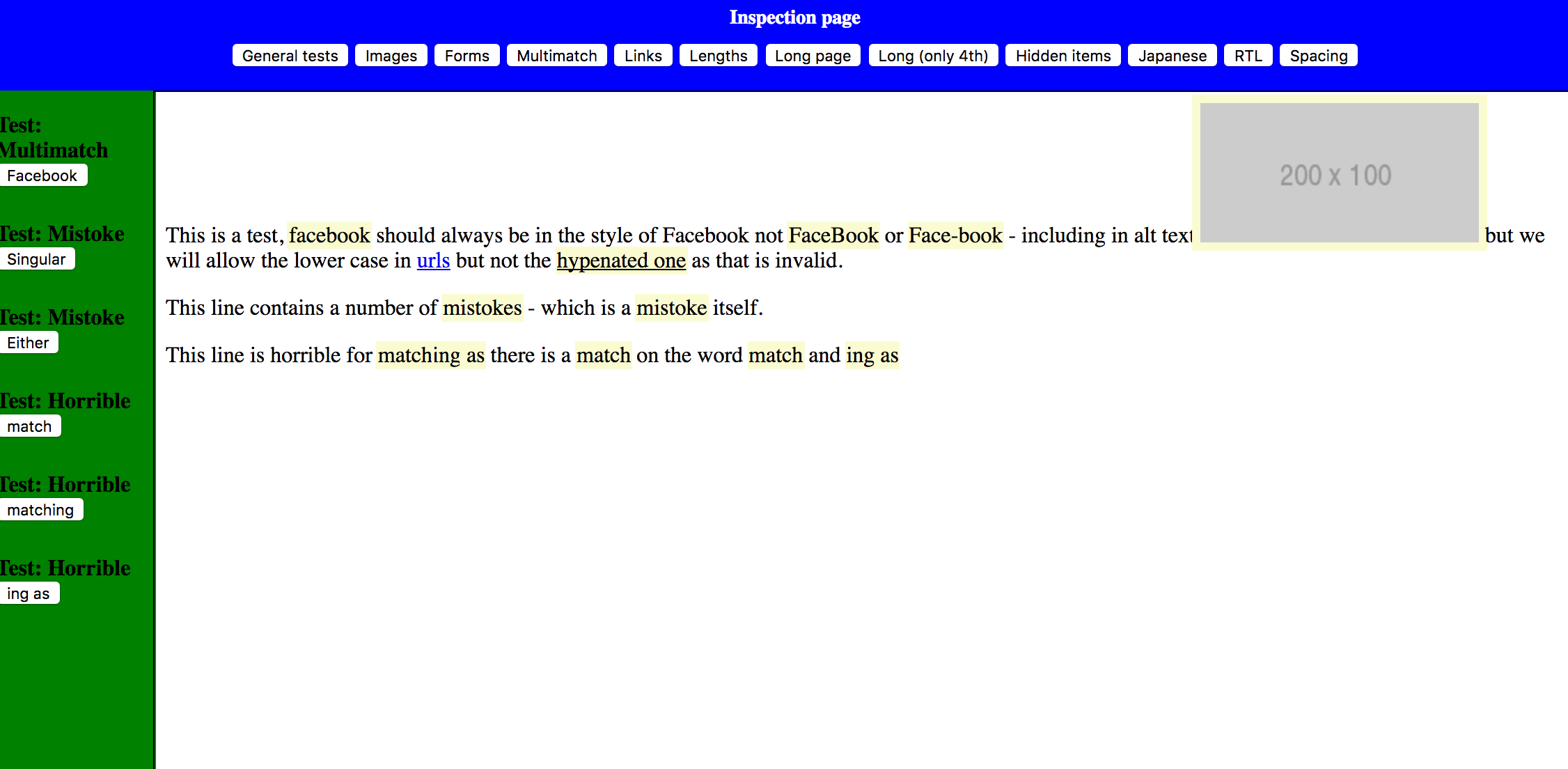
Bad capitalization of Facebook:
"highlight":[
{
"word":["facebook","faceBook","FaceBook","Face-book","face-book","Face-book"],
"caseSensitive":"true"
},
{
"querySelector": "img[alt=\"facebook\"]"
},
{
"querySelector": "img[alt=\"face-book\"]"
},
{
"querySelector": "a[href*=\"face-book.com\"]"
}
]
},