Chrome Headless Driver
Using Chrome Dev Tools with Node JS to emulate user interactions on a web page and extract the data, screenshots and page source.
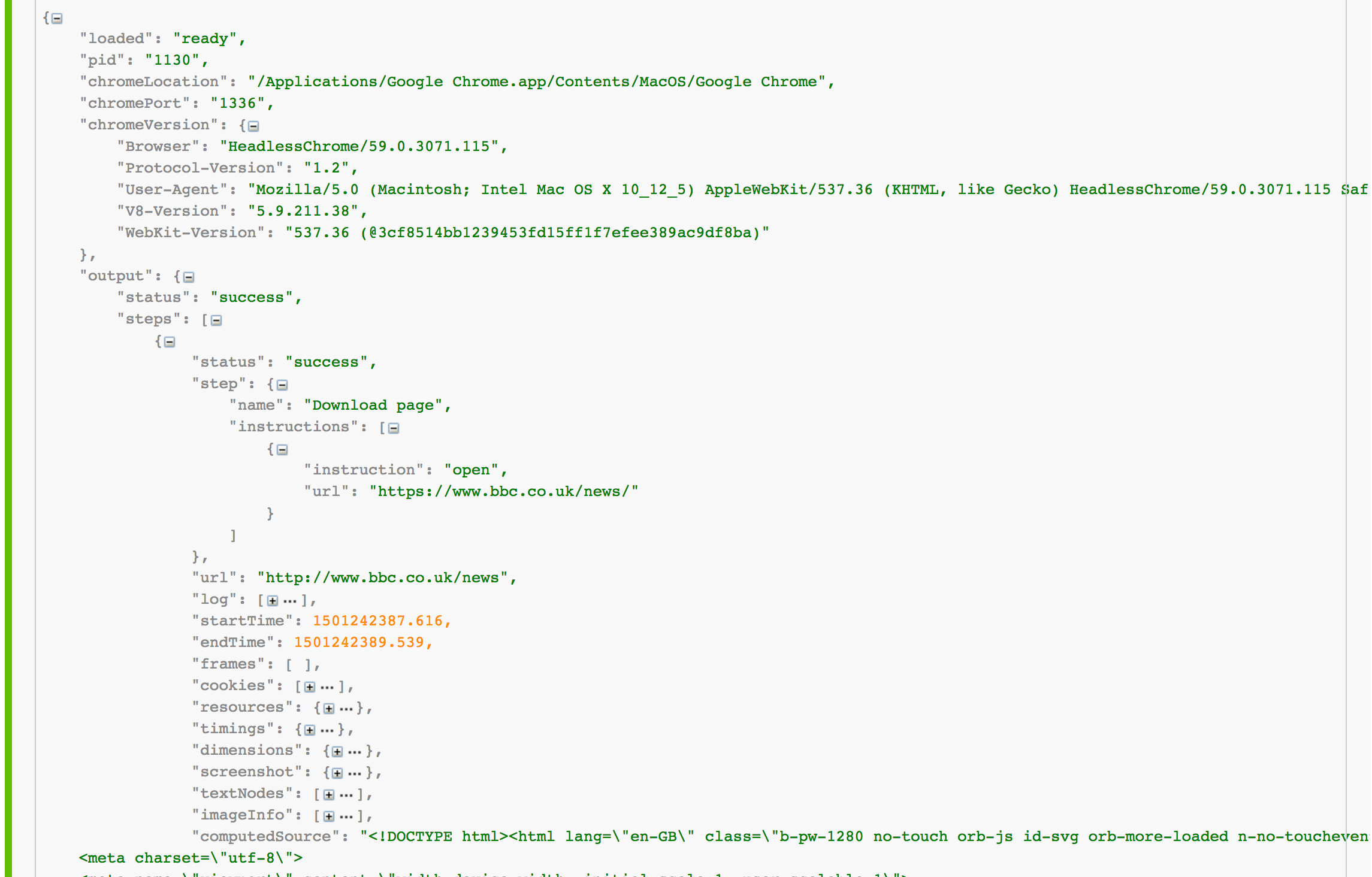
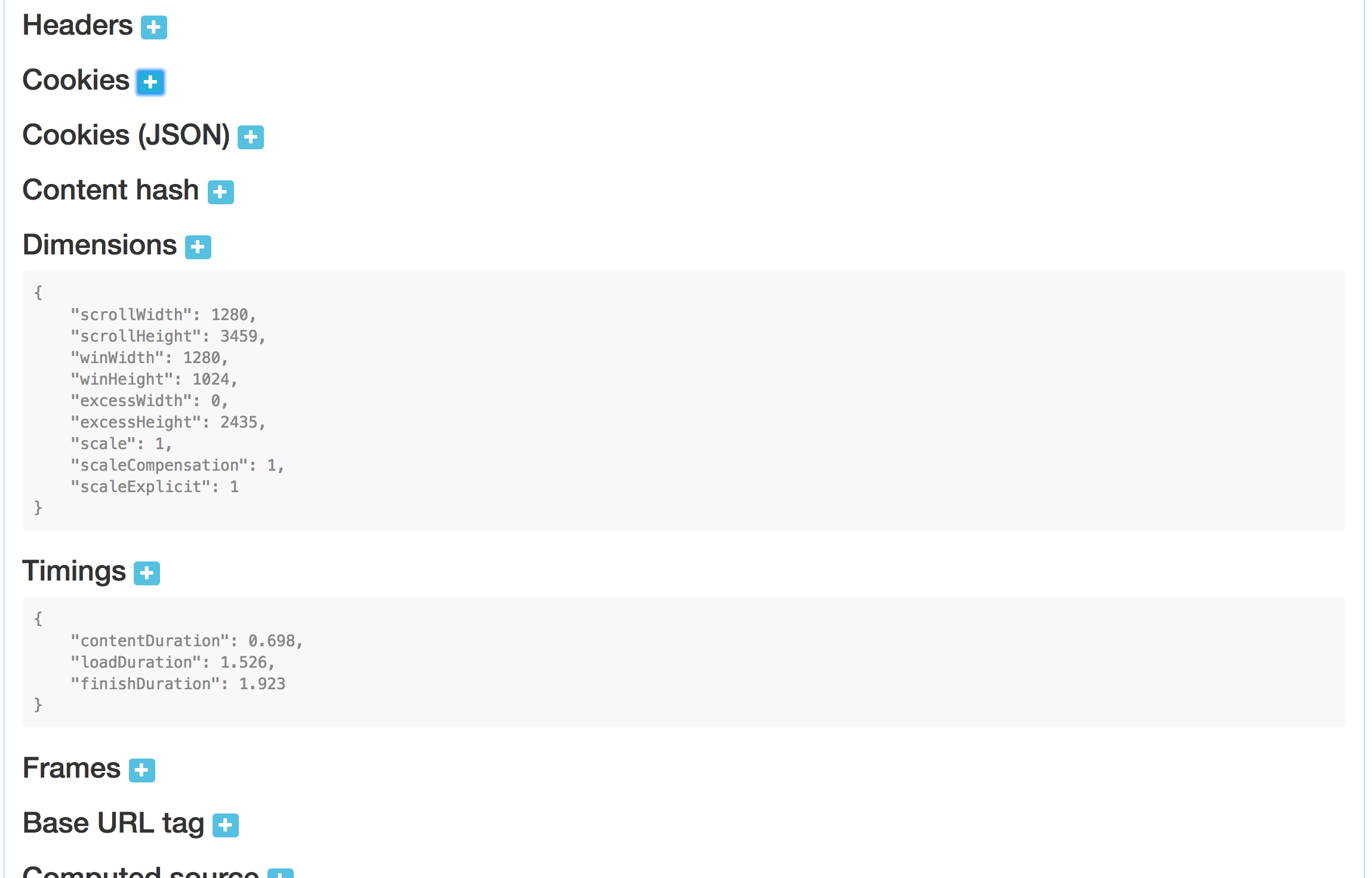
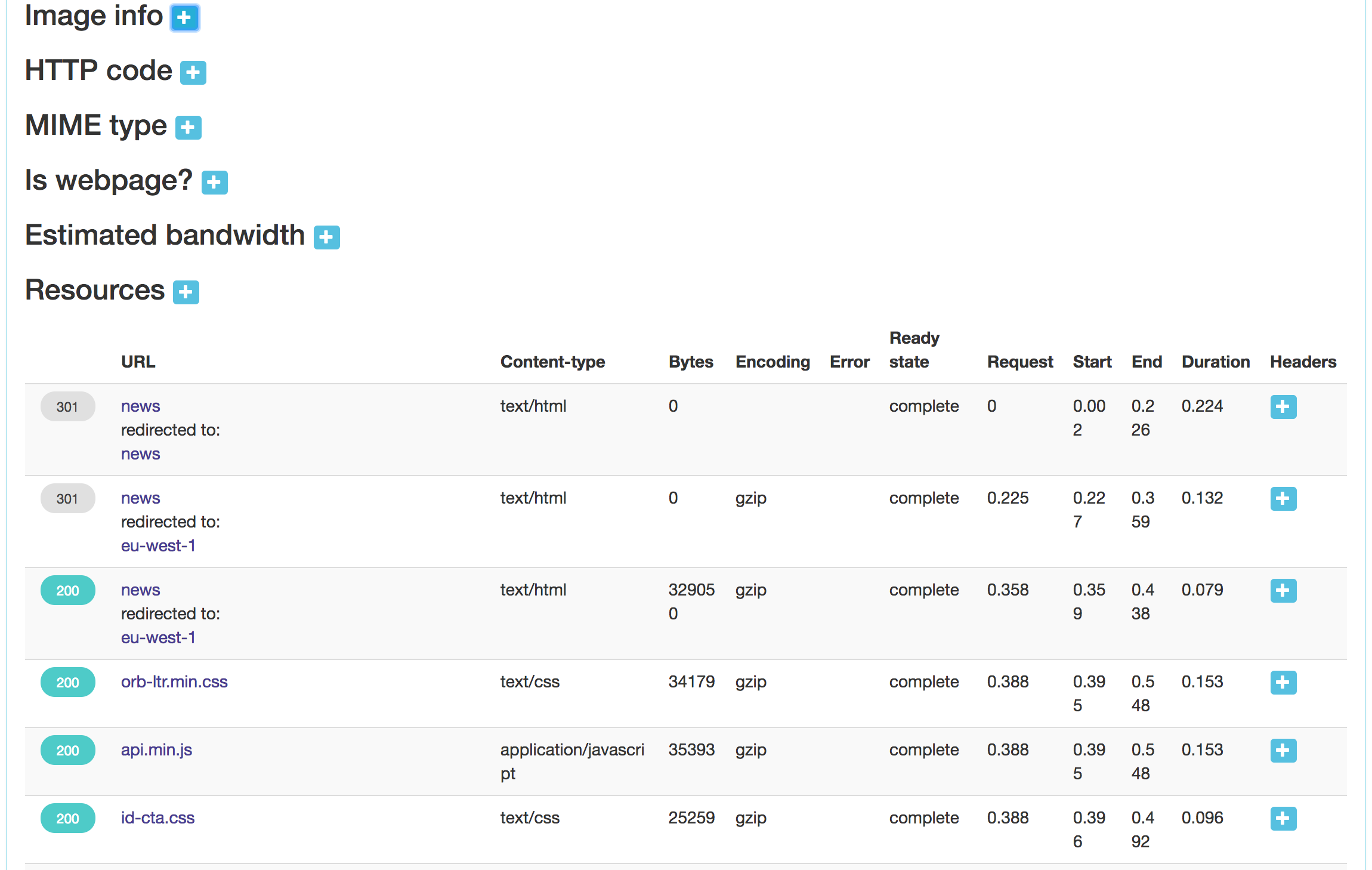
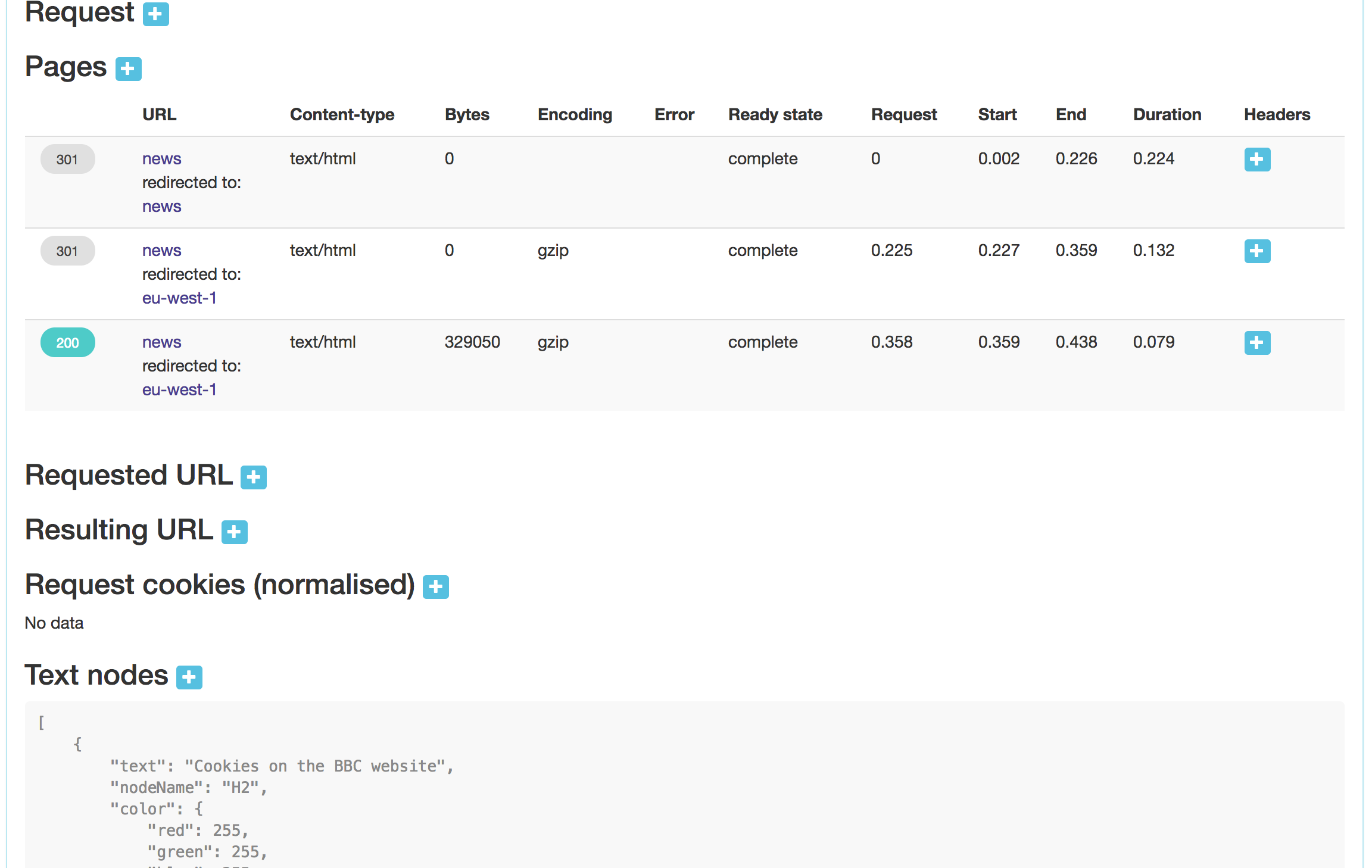
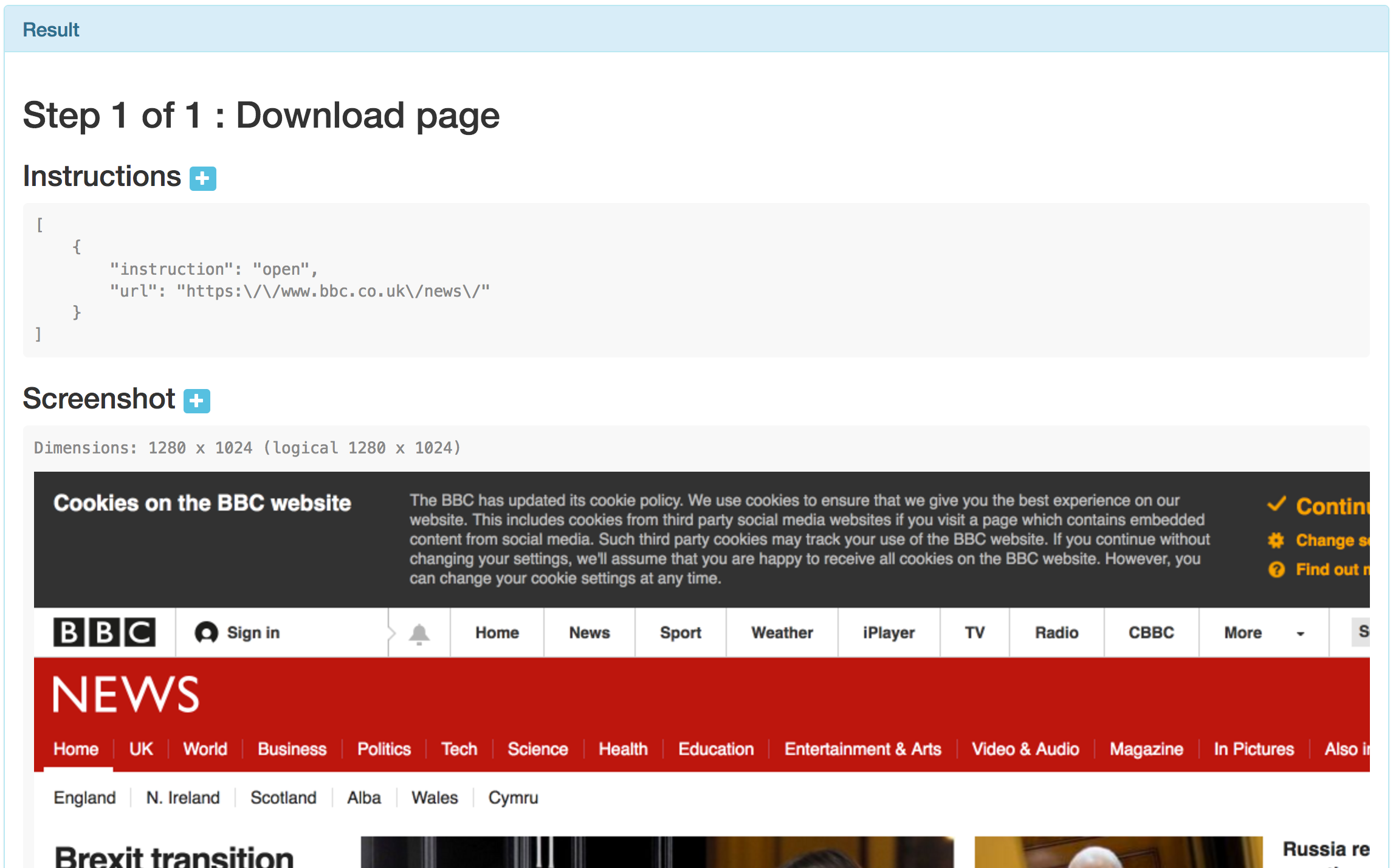
A client had the requirement that they wanted to be able to capture screenshots of web pages, emulate user interactions (such as scrolling, key presses and mouse interactions), record all images and other assets transferred and have all the data returned to a PHP backend.
For this end, an approach to use NodeJS with the Google Chrome Headless web driver kit was made ( a previous incarnation of the project was using PhantomJS) with excellent results.
Date
May 2017
Technologies
Chrome Headless
NodeJS